前言
放一篇以前关于双飞翼布局、圣杯布局总结吧,感觉博客太空了…(⊙_⊙;)…
正文
双飞翼布局和圣杯布局都是页面设计常用的布局
关于双飞翼布局和圣杯布局,先看两个布局的DOM文档
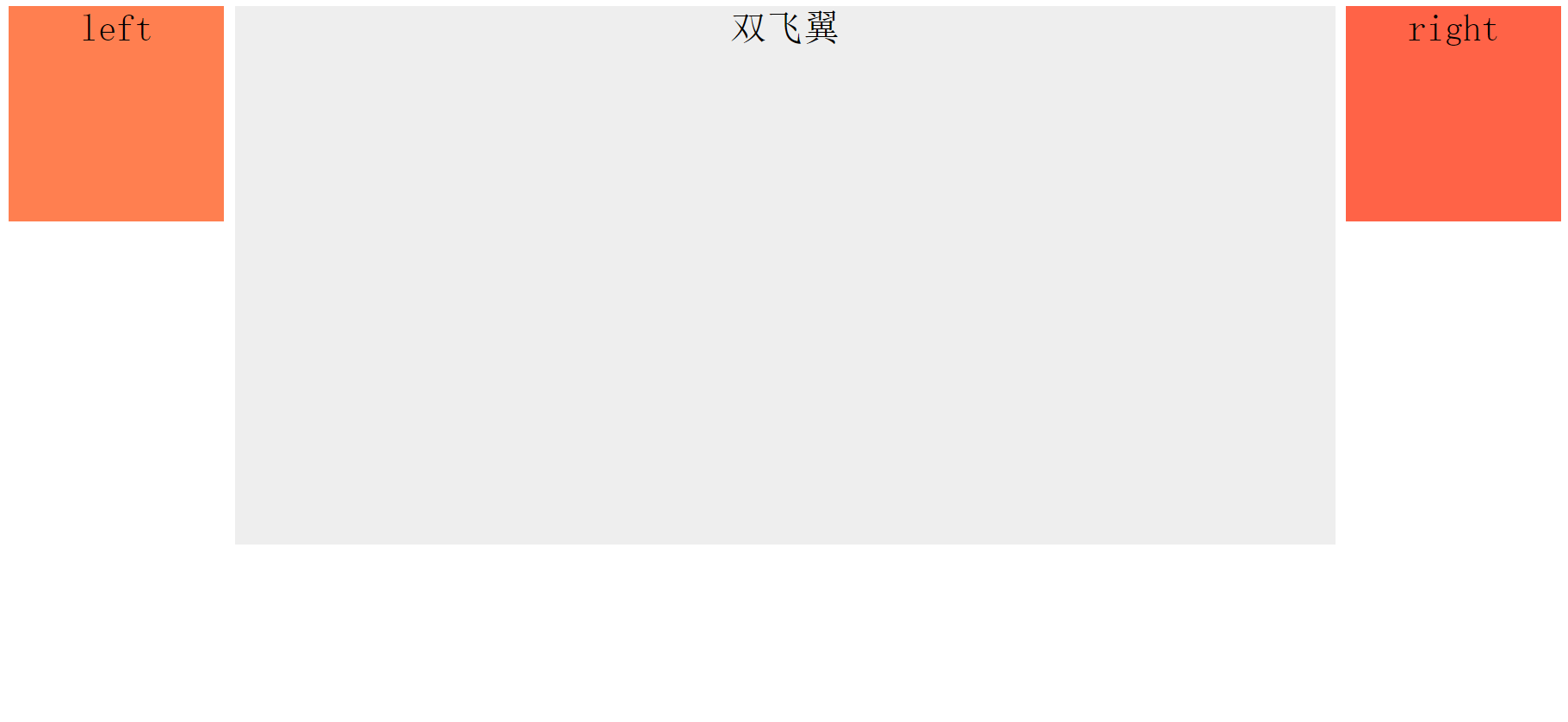
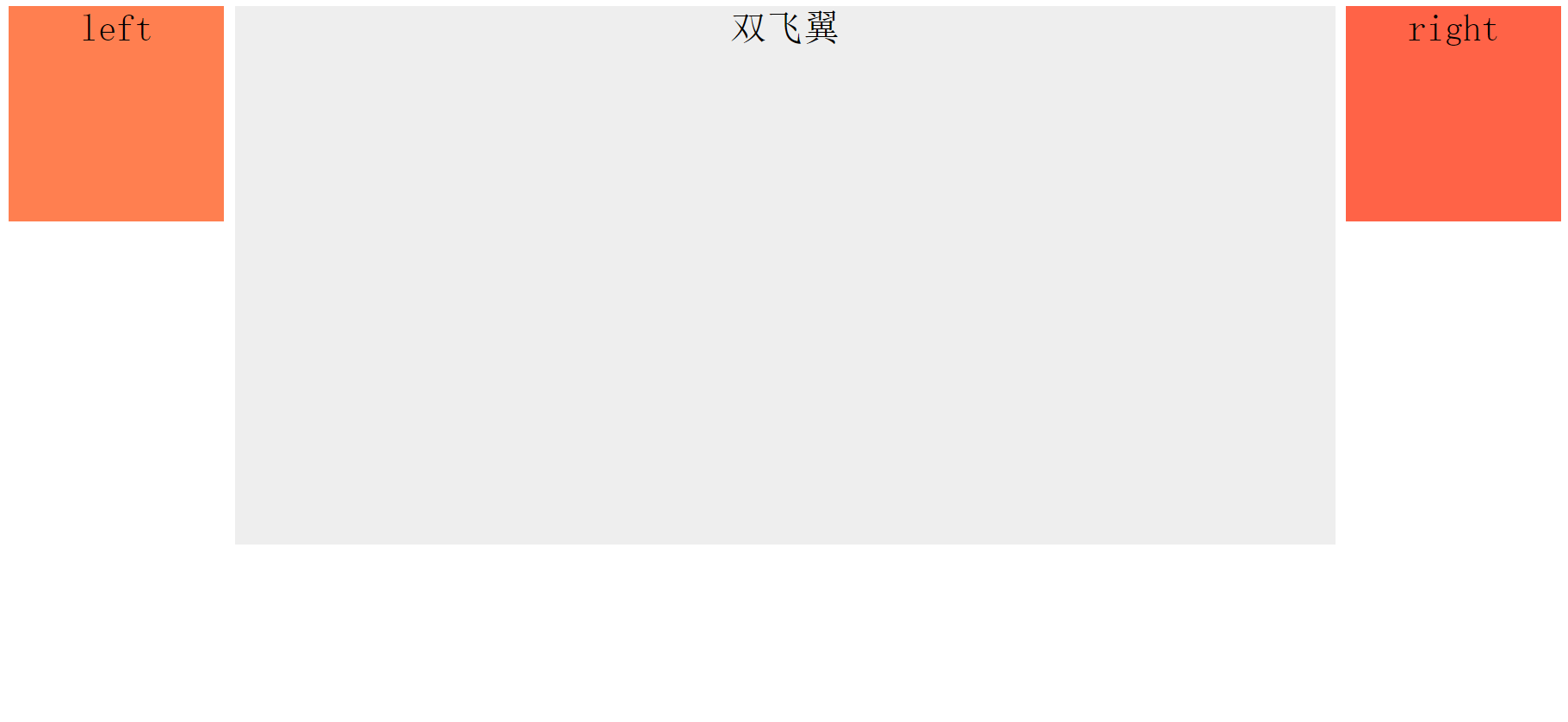
双飞翼布局
双飞翼布局左右附注栏没有和内容包在同一个容器里,用双飞翼来形容确实很形象
1
2
3
4
5
| <div class="middle">
<div class="content">双飞翼</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
|
接着来看css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| .middle{
float: left;
width: 100%;
}
.middle .content{
margin: 0 210px;
background-color: #eee;
height: 500px
}
.left{
width: 200px;
float: left;
background-color: coral;
height: 200px;
margin-left: -100%;
}
.right{
width:200px;
height: 200px;
float: left;
background-color: tomato;
margin-left:-200px;
}
|
效果如图

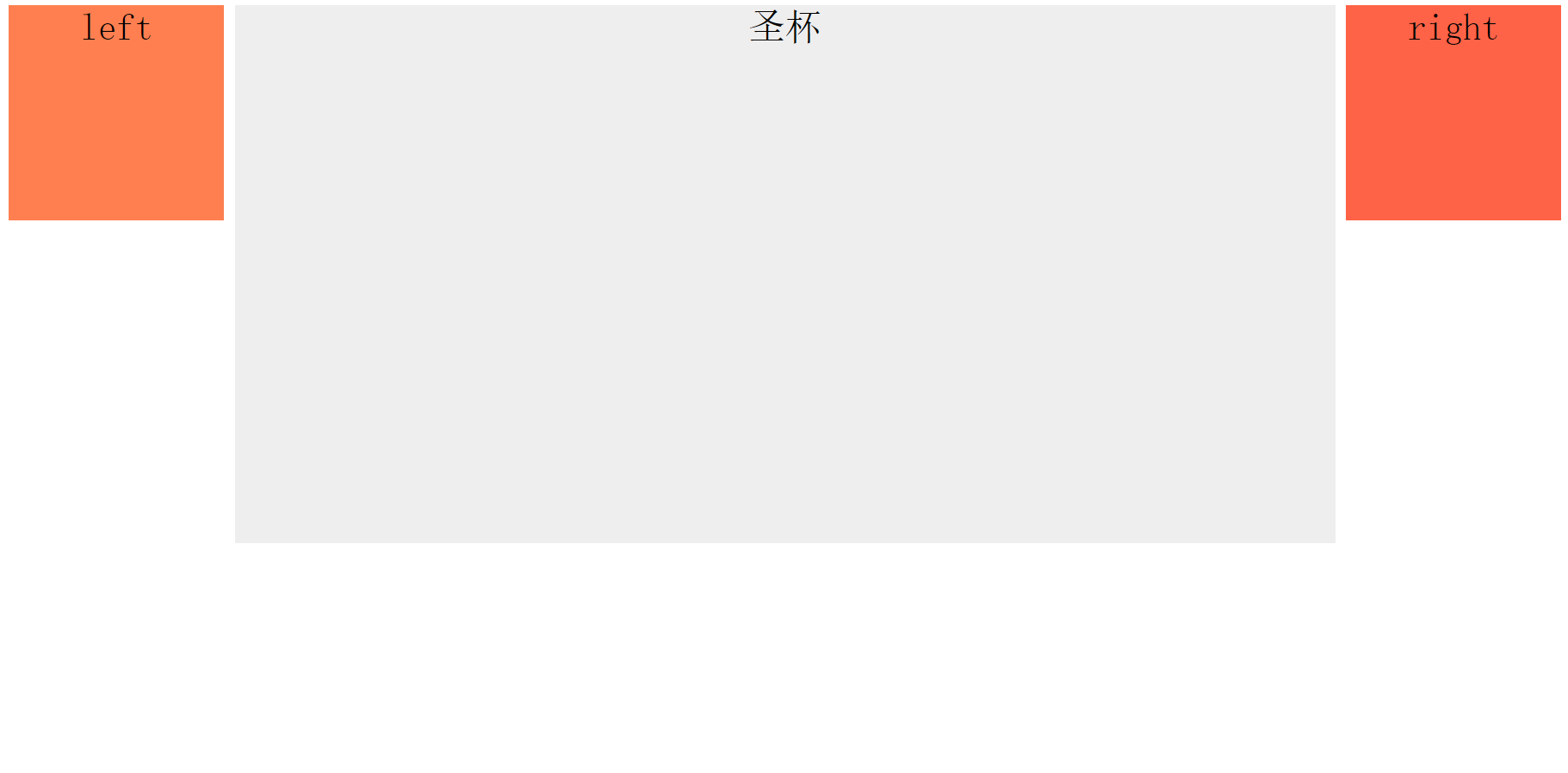
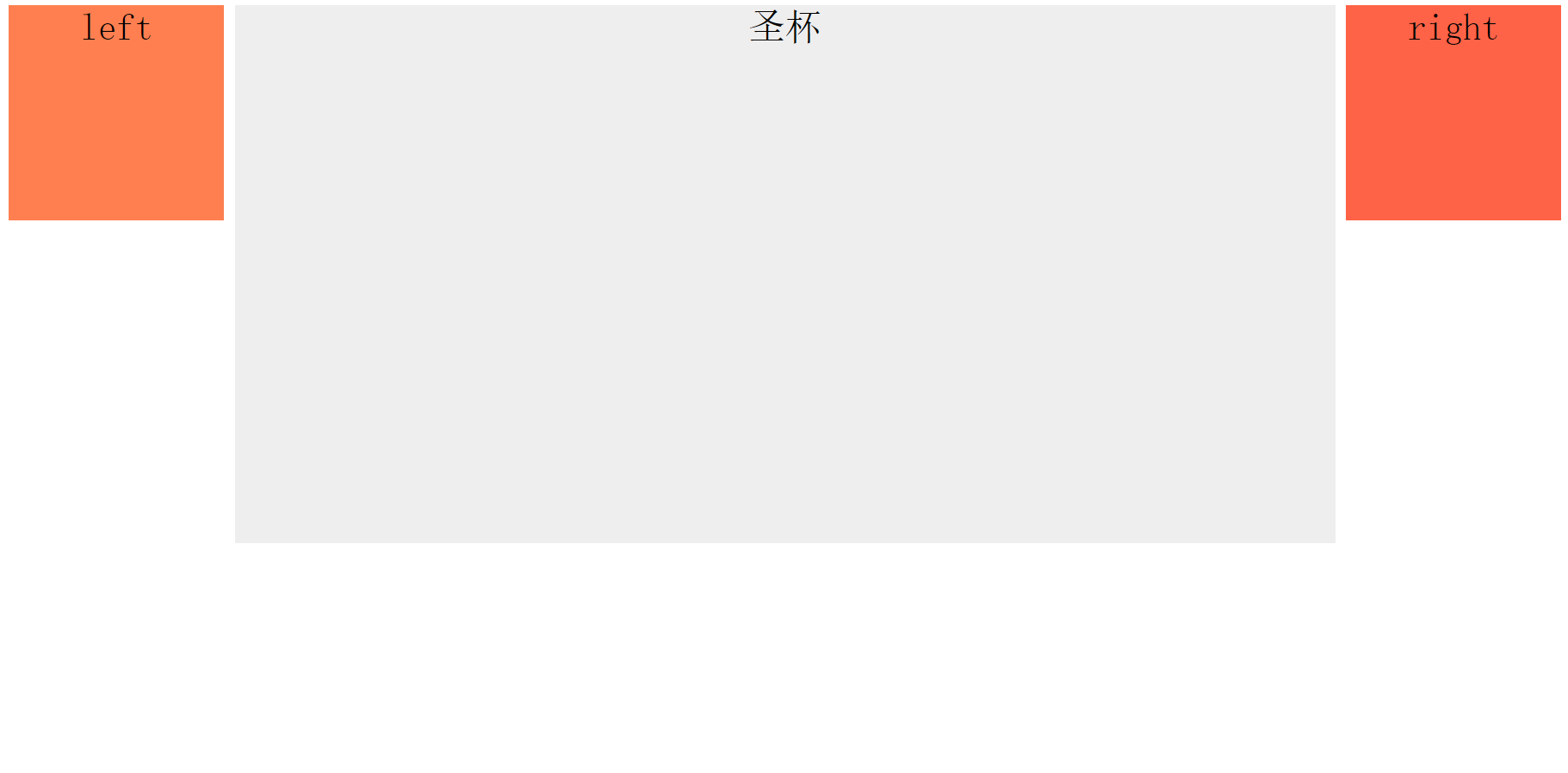
圣杯布局
而圣杯布局就是左右附注栏和内容同时包在同一个容器里
1
2
3
4
5
| <div class="container">
<div class="middle">圣杯</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
|
接着来看css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| .container{
padding:0 210px;
}
.middle{
float:left;
height:500px;
width:100%;
background-color:#eee;
}
.left{
float:left;
height:200px;
width:200px;
background-color:coral;
margin-left:-100%;
position:relative;
left:-210px;
}
.right{
float:left;
height:200px;
width:200px;
background-color:tomato;
margin-left:-200px;
position:relative;
right:-210px;
}
|
效果如图

margin-top/left为负值不会增加高度, 只会产生向上位移/左移, margin-bottom/right为负数, 元素并不会向下/右移动, 而是将后续的元素拖拉进来, 覆盖本来的元素。
两个布局都用float脱离文档流,用负margin调整附注栏位置。
最后
css中的负边距(negative margin)是布局中的一个常用技巧,非常基础,只要运用得合理常常会有意想不到的效果。很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的。